( )
2023年振り返り ~技術活動、ブログ、キャリア編~
開発関連技術
振り返り, ブログ, TIL
今年はキャリアに伸び悩んでクヨクヨしたりが多かったなぁと思っている、よしです。
今年の振り返り、技術活動・キャリア編です~。
2023年の活動履歴#
コミット履歴#
恒例の Git の Contributions 履歴から。
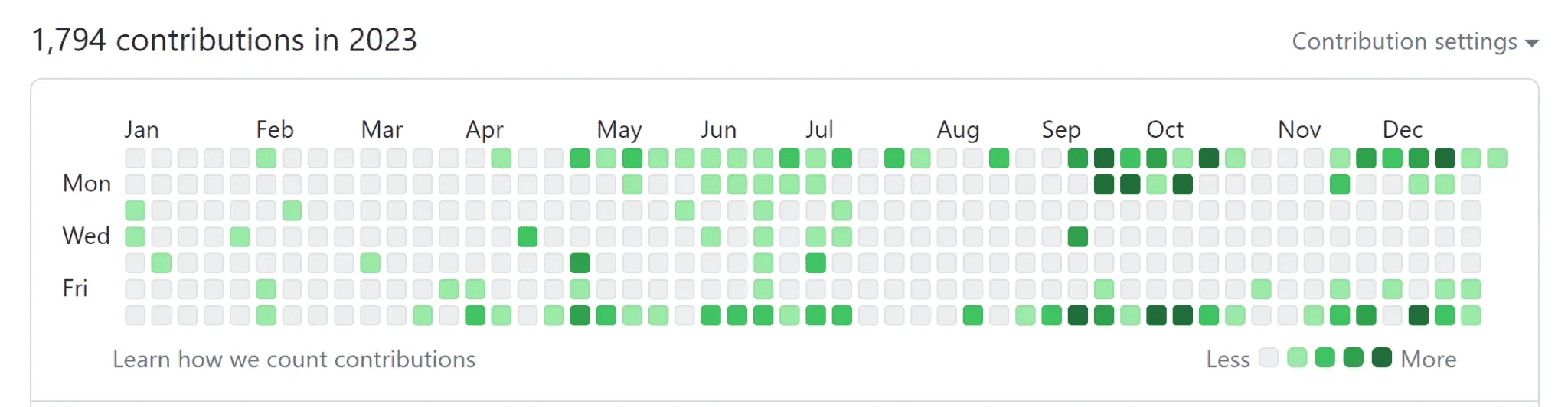
GitHub#

今年は 1712(個人) + 82(仕事) = 1794 でした。
個人活動としては、当ブログリプレースや、過去に作ったアプリや課題作品のメンテナンスをしていました。まぁ、ぼちぼち?
仕事は会社の業務改善活動で作った Bot のメンテナンスを少しやっていたくらいでした。
昨年同様、案件の活動は別アカウントの方です。
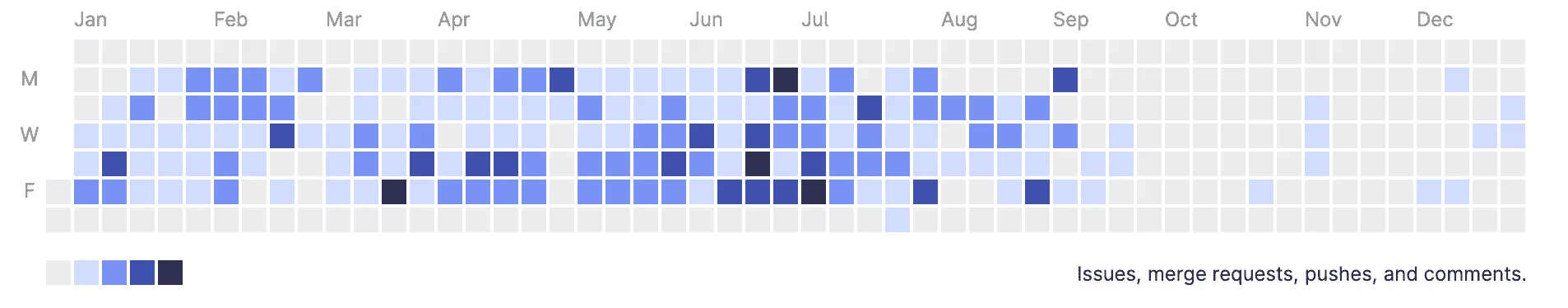
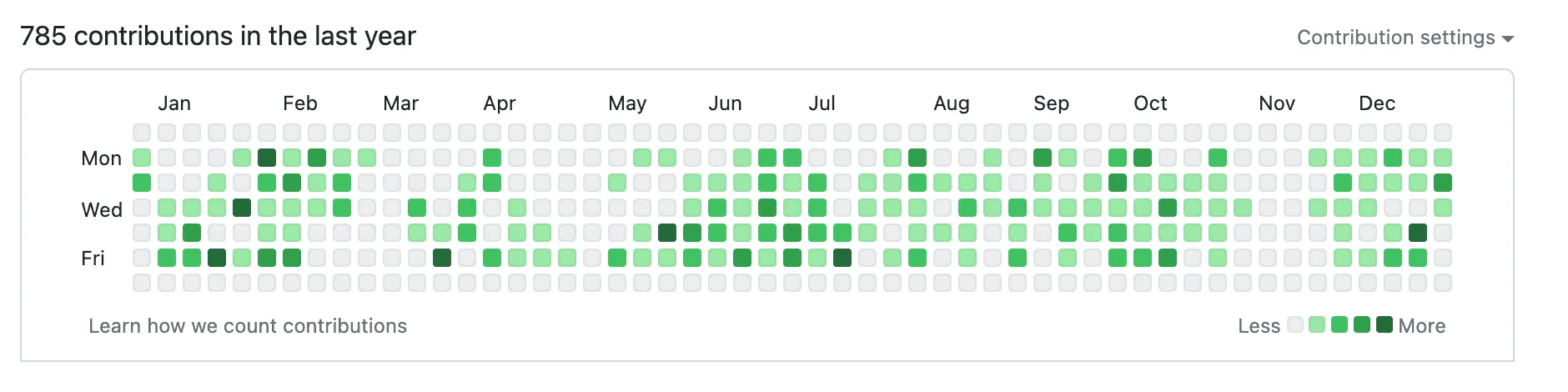
案件 - GitLab・GitHub#
参加している案件では、セルフホスティングの GitLab -> GitHub へ移行中のため、両方載せておきます。

GitLab の方は Contributions の合計を計算したところ 1699 でした。
一番多い濃い日は、多いところで 32 contributions ほど。

GitLab の方を見てもらえるとわかるように、大体9月くらいから移行しています。
GitHub 側の9月より前の活動は重複カウントとみなしてカウントせず。
(恐らくコミット数のみ重複カウントされる形になる)
9月以降の GitHub 活動からも重複カウントを除外すると、124 ほどでした。
なので、案件活動としては 1,699 + 124 = 1,823 くらいのようです。
数年比較するとこんな感じ。
| 2023 | 2022 | 2021 | 2020 | 2019 | |
|---|---|---|---|---|---|
| GitLab | 0 | 0 | 0 | 0 | ? |
| GitHub(個人) | 1,712 | 657 | 2,169 | 920 | 231 |
| GitHub(仕事) | 82 | 199 | 0 | 541 | 76 |
| GitLab(案件) | 1,699 | 1,448 | - | - | - |
| GitHub(案件) | 124 | - | - | - | - |
| 合計 | 3,617 | 2,304 | 2,169 | 1,461 | 307 + ? |
今年は個人活動がグッと活動量が増えましたね。
案件活動は少しだけ。
(2019年が極端に少ないのは、年始から休職〜時短勤務で復職とかだったため)
ブログ#
アクセス履歴#
今年の履歴はこんな感じです。
例年通り、Google Analytics のデータ部分のみ抜粋。
(12月に関しては、執筆時点でのものです)
| 月 | 記事数 | 月のアクセスユーザ数 | 月のページビュー数 |
|---|---|---|---|
| 1月 | 79 | 440 | 627 |
| 2月 | 80 | 305 | 414 |
| 3月 | 81 | 312 | 405 |
| 4月 | 81 | 319 | 410 |
| 5月 | 81 | 232 | 323 |
| 6月 | 81 | 296 | 402 |
| 7月 | 82 | 272 | 856 |
| 8月 | 82 | 156 | 214 |
| 9月 | 83 | 188 | 482 |
| 10月 | 83 | 241 | 377 |
| 11月 | 85 | 294 | 766 |
| 12月 | 87 | 283 | 407 |
- アクセスユーザ数計:3,338
- ページビュー数計:5,683
昨年との比較.
- アクセスユーザ数:7,896 -> 4,558減
- ページビュー数:10,644 -> 4,961減
年々減っていっていますね…🙄
7月にページビューが増えたのはリプレースしたからかなと思うのですが、そのあとはまた戻った感じでした。
今年も大して技術記事書けてなかったしなぁ…という所感ではあります。
技術記事ガリガリ書いて、ブログ改善をしていけば、またアクセス数戻ったりするだろうか?
記事執筆について#
今年はついに年間12記事投稿の目標を達成できなかったです…。
技術記事という記事全然かけてないじゃん。
今年投稿した記事.
- Developers Summit 2023 公開資料・Twitterリンクまとめ
- 技術文書を書く方に送る、書籍「技術者のためのテクニカルライティング入門講座」
- 当ブログサイトをAstroでリプレースしたので、リプレース前後を振り返ってみよう!
- StyleLintアプデ対応とご一緒にpostcss-preset-envはいかが?
- フロントエンドカンファレンス沖縄 2023 公開資料・Xアカウントリンクまとめ
- JSConf JP 2023 公開資料・Xアカウントリンクまとめ
- 2023年振り返り ~精神疾患、体調編~
- 2023年振り返り ~技術活動、ブログ、キャリア編~ ※当記事
このままでは資料まとめ記事の人になってしまうので、エンジニアとして尊厳を復活させなければ。
リプレースについて#
2021年くらいから当ブログをリプレースする構想があったけれど、なかなか手が付けられていなかったというやつ。
今年はついに Astro でリプレースしました!🎉
5~7月の平日夜や休日を使ってコツコツ作業して進めました。
7月にリリースして、リプレースしました記事も書いたので、詳細はそちらで書いています。
何より大変だったのは記事データの移行でしたね。
リプレースやりきることができてよかったー。
ちなみにリプレースしました記事を書いた後に、ドメインおよびホスティング環境を Cloudflare にお引越ししていたりします。ポートフォリオサイトも同様にお引越し。
ドメイン、ホスティング環境ともにまとめて管理できるの嬉しい。
ブログ以外の記事執筆活動#
※Zenn および Qiita に投稿した記事は、基本的には当ブログでも投稿しています。
ブログ + Zenn で活動しているのは継続中で、年末振り返り記事以外はクロス投稿していました。
ただ、ブログリプレースの記事は技術中心の内容になるように少し編集しています。
(Zenn で自ブログの宣伝をしたいわけではなかったので)
今年 Zenn からいただいた振り返りはこんな感じでした。
(12/20までのものです)

やはり文字数は少なめ(昨年は13万文字くらい)
Qiita, Crieit, note は今年活動なしです。
※2024/09/14追記:Crieit はサービスクローズされました。
※2025/09/15…note のリンクは除去しました。
個人開発#
新規活動は特になし。
web1week で過去に作ったアプリのメンテナンスをしていたくらい。
以前はよくお世話になっていた CRA 構成から脱却して Vite に移行する対応をしました。
eject して、こんなにいろんなパッケージを隠蔽して管理してくれていたんだなぁと思ったとともに、それゆえにメンテナンス大変だったのかな…とも思ったり。
技術の栄枯盛衰を感じた出来事でしたね。
Vite の爆速環境になって快適になりました。
個人勉強#
フロントエンド#
昨年、React 18 とか Next.js 13 とか大きなアプデがあったわけですが、今年もそんなにドキュメント読み込めてないかも…。
そうこうしているうちに Next.js 14 がリリースされたりして。
App Router のハンズオン教材や、Next.js 14 リリース時に公開された Learn Next.js はやりました。
あとは App Router を実際に開発で使う機会があると、より理解が深められそうだなと。
それと、過去に作った devChallenges の課題のメンテナンスをしていました。
ちなみに devChallenges は9月にリニューアルしたので、新しい課題もいくつかこなしたりしていましたね。
🎉 BIG ANNOUNCEMENT:
— devchallenges.io (@devchallengesio) September 24, 2023
- https://t.co/FrvrS6Ugkr is officially upgraded.
- Totally new designs and challenges.
- More updates to come in the future.
- The old version is still accessible at https://t.co/HOApmv1MeL
This marks a new beginning after 2 years inactive. 🐰🎊 pic.twitter.com/rKZ1FF3e56
バックエンド#
今年は案件でも Kotlin を書く機会がほとんどなかったですね。
案件チームで取り組んでいた、書籍「実践 Node.js 入門」を使った Node.js 勉強会が一巡したくらい?
資格試験#
HTML プロフェッショナル レベル2を受験してみようかと書籍も購入していたのですが、勉強に飽きてそのままになっています…。
自分の場合、ただ本を読むだけだと飽きてしまって身につくこともない傾向があるので、何か良い勉強法を見つけたい。
TIL 活動#
2021年から Notion で活動していましたが、Obsidian の方が良いのでは?と考えて移行途中です。
Obsidian はマークダウンベースのエディタで、ローカルファイルベースになっているのが特徴です。
拡張性に優れていて、コミュニティプラグインなんかも多く公開されています。
書いていてちょっと楽しくもあるので、今後 Obsidian でナレッジベースを作ろうかなと構想中。
イベント参加#
今年参加したイベントはこちら。
オンラインは気軽に参加できて、ありがたいです🙏
※資料まとめのみ
※会社でアーカイブ視聴会に一部参加
オンライン視聴参加
リードエンジニア的な立ち回り・キャリア#
案件業務ではエピックリードを複数担当。
仕様がかなり複雑なものだったり、関係者の多い中規模程度のものもありました。
今年の前半はよかったのですが、後半くらいからキャリアに悩むことが多かったです。
チームメンバーがガシガシキャリアを前に進んでいる感じで、それに対して自分は何ができるのか?と思ったり。
自分の能力向上やキャリアの悩みに対して、能力検査や研修を受けたりしました。
EQ 検査・研修#
EQ とは Emotional Intelligence Quotient の略で、心の知能指数のこと。
よく言われる IQ とは違い、先天的なものではなく、後天的に伸ばすことができる能力です。
まず自分の感情を理解しよう、というところから始まり。
感情は自律神経(体調)と深く関係している -> 自分の感情を理解することで自分の体調を理解することにつながる。
というのは、精神疾患との付き合い方にも活かせそうだなと思いました(元々、EQ 研修に関心を持った理由の1つでもある)
そのほか.
- 人との関係性を楽にするコツ
- 自分の感情を調整する
- モチベーションと自己成長
- 他者理解と自己の大きな目的
- コミュニケーションスタイル(癖)を知る
- プロジェクトマネジメント、脳科学、キャリアと EQ
といった研修に参加。
自分自身のことから、リードとしてチームメンバーとの関わり方であったりと幅広く活かせそうな分野だなと。
実用的なことを抜いたとしても、興味深い話が聞けて楽しいです。
また研修の新期が始まったら参加してみようと思っています。
ちなみに、この研修を受ける前と後とで EQ を測る検査をしました。
劇的な伸びがあったわけではないものの、最初に低かった部分が伸びて全体的に均等に。
均等の方がその後の能力伸ばしやすいそうなので、よい経過だなーという話をしました。
EQ 検査の内容を踏まえた面談なんかも実施いただいて、とても良い話ができたなと思っています。
ジョブ・クラフティング#
自分の仕事を再定義して認識や行動を変えることで、よりよい仕事ができるようにする。
というワークショップのようなものです。
具体的には、こんな感じのことをしました。
- 今自分がやっている仕事を洗い出す
- どれだけ熱量やコストをかけているかで、大中小にわける
- 自分の価値観を洗い出す
- 自分の強みを洗い出す
- 自分が熱量を持っていることを洗い出す
- 洗い出した今やっている仕事をもとに、今後やっていきたい仕事を考える
- 洗い出した仕事・価値観・強み・熱量をグループ化する
自分自身のことを考える機会でもあるので、事前にクリフストレングスを受けてみたり、身近なメンバーに強みをヒアリングして望みました。それでもなかなか難しかったですね。
皆さん、最後のグループ化のところで一番悩むらしいです。
案件業務の話も含まれているので、実際にやったもののスクショは貼らないのですが、全体の所感はこんな感じでした。
- 強みの調和がいろんなところに影響している感じがする
- 収集・整理が強い
- ドキュメント業務の比率高いので、伸ばしていきたい
- ドメインエキスパートの情報をドキュメント化するみたいな動きができると良さそう
- 共感力がすべての統率を担っている
2024年はどうしていきたいか#
ブログ・技術記事#
いつもの記事を1年で12記事は掲げつつ、半分くらいは技術の話的な記事を書きたいですねー。
せっかくエンジニアをやっているので。
イベント資料まとめ記事も需要があることではあって続けようとは思っていますが、技術記事執筆と両立したいよね~という話。
あとは Astro のアプデが日々行われているので、追従してメンテナンスしていきます。
Astro の新しい機能を使って改善なんかもやっていきたいですね。
Lighthouse スコア改善とか、アクセシビリティ改善とか。
個人開発#
今は Docusaurus を使用しているポートフォリオサイトを、Next.js(App Router) にリプレースする構想を進めるかもしれません。
記事データがない分、ブログより楽できそうではあるのですが、デザインを少し凝ってみるかなぁとかぼんやり考えていたりします。
(デザインは沼なのでまた進まないかも😇)
あとは、RSS リーダーアプリを作ってみる?という構想があったりします。
普段、RSS リーダーを使っているわけではないのですが…。
いくつか既存のアプリを使おうとしてなんかいまいち続かなかったので、自分で作ったら活用するかなぁとかぼんやり思ったという話。
個人勉強#
フロントエンド#
来年こそ React と Next.js の公式ドキュメント読み込みたい…。
Next.js の App Router に関しては、案件業務で触れる予定なので自然とキャッチアップしていけそう。
便利な機能ができた一方で、キャッシュの使い分けとか難しくなった部分もあるので頑張ってついていきたい。
リニューアルした devChallenges の課題は、引き続き合間を見つけて取り組もうと思っています。
また、似た課題を公開しているところとして、以下のサイトも気になっています。
フロントエンドの学習コンテンツがまとまっているサイトなので、いい感じに活用していきたい。
バックエンド#
Kotlin も関心はあったのですが、直近は Node.js 周りの理解を深めていくといいのかなぁと。
Hono なんかは、何かの機会に使ってみたいですね。
資格試験#
来年こそは、HTML プロフェッショナル レベル2にチャレンジしてみようかな。
名前で紛らわしいですが、実質 JavaScript の試験なので業務にも活きるはず?
TIL 活動#
Notion から Obsidian への移行を終わらせて、Obsidian でガシガシナレッジベースを作る方針にしたいですね。
プログラミングのことだけでなく、エンジニアとしての仕事に活きそうな知識全般を残していくイメージ。
キャリアに関する深堀とかもやりやすくなる…はず。
イベント参加#
フロントエンド、ドキュメント、決済系のイベントは参加してみようかなと思っています。
時間が合うなら無理のない範囲で参加しようと。
ただ、オフライン参加はちょっと敷居高い感じがして踏み出せないかも。
リードエンジニア的な立ち回り・キャリア#
来年の案件業務では、切り込み隊長のようなことにチャレンジする予定がありまして。
自分が先行して、後からほかのメンバーが合流できるように横展開していくような感じ。
あまりやったことがない動きなので少々不安はありつつ。
今年後半から停滞を感じていたキャリアへ、大きくプラスにできそうなチャレンジではあると思っています。
適度に人に頼りながら向き合っていきたいですね。
また、年末にチームメンバーとの話で面白い発見がありまして。
自分は、前でリードするタイプとは違って、周りに安心感を与える守護者のような印象なのだそうです。
来年の切り込み隊長のような動きも守護範囲を広げる活動なんじゃないかと言われて、いい解釈だなぁと。
ドメインエキスパートの守護者のような動きを意識していこうかなーと思う出来事でした。
今年の振り返りではキャリアのことも触れてみました。
会社の方でも振り返りをやっているので、同じようなことを書くことにはなるのですが、技術活動とも関わることではあるかなと思ったので。
無理はしないのが前提にありつつ、来年はチャレンジしたなーと思えるような年にしたいですね。
では、皆様よいお年をお迎えください~。