( )
JSConf JP 2023 公開資料・Xアカウントリンクまとめ
イベント
リンク集, JSConf JP
2023/11/19(日)で開催された JSConf JP 2023に関する、現時点での公開資料と X アカウントリンクをまとめました。
よろしければご活用ください。
はじめに#
登壇者名は敬称略させていただいています。
x アカウントについては、以下のように確認できたものを記載しております。
- JSConf JP 公式サイトに記載がある
- JSConf JP 公式サイトに記載のプロフィールと一致している
- 当イベントで登壇されることに言及されている
- スライドに記載されている
リンクの間違い等ありましたらコメントいただけると助かります🙏
(Zenn の方のコメントでも)
Zenn 版ではスライド埋め込みをしているので、そちらの方がさっと見やすいかもです。
更新履歴
2023/11/20…スライド追加:12:30 ReactメインのチームにNext.jsを導入した道のり
2023/12/03…スピーカーノートの記事版追加:B 15:30-16:00 書いたJavaScriptがそのままブラウザで動く未来へ
アーカイブ#
本イベントは YouTube で配信されていましたが、執筆時点ではトラック A の動画が非公開になっていました。
アーカイブとして残るのかがわからなかったため、一旦 JSConf JP の YouTube アカウントへのリンクのみ記載にしておきます。
講演一覧#
A 10:45-11:15 There and back again: A Journey of a JavaScript feature.#
- 登壇者:Yulia Startsev @codehag
A 11:25-11:55 Web Internals: Mastering the JavaScript Engine#
- 登壇者:Anirudh Sharma @bot_Anirudh
B 11:25-11:55 Deep dive into Biome#
- 登壇者:Daiki Nishikawa[サイボウズ] @nissy_dev
C 11:25-11:55 LLM全盛時代の開発プラクティス#
- 登壇者:山下 裕一[フライル] @baseballyama_
A 13:00-13:30 Machine learning with Javascript using Tensorflow.JS#
- 登壇者:Aileen Villanueva Lecuona @aileenvl
B 13:00-13:30 Build and Publish in 2023#
- 登壇者:mizchi[プレイド] @mizchi
C 13:00-13:30 Micro frontends in Action!#
- 登壇者:Peter Eijgermans @EijgermansPeter
A 13:30-14:00 Game Development with JavaScript#
- 登壇者:Christoph Nakazawa @cpojer
関連(これで資料を作っている)
B 13:30-14:00 フロントエンドリアーキテクチャリングと開発チームのスキルトランスファーにおける9ヶ月間の奮闘記#
- 登壇者:wakamsha[マネーフォワード] @wakamsha
関連
C 13:30-14:00 TypeScriptで型定義を信頼しすぎず「信頼境界線」を設置した話#
- 登壇者:Himenon[ハイヤールー] @himenoglyph
A 14:10-14:40 Beyond the Web of Today#
- 登壇者:Kenneth Rohde Christiansen[Intel] @kennethrohde
B 14:10-14:40 Next.js App Router クライアントキャッシュの仕組み#
- 登壇者:akfm_sato[リクルート] @akfm_sato
関連
C 14:10-14:40 Building Text Containers in Canvas :)#
- 登壇者:Aakansha Doshi[Excalidraw] @aakansha1216
A 14:40-15:10 Trusted Types: DOM XSS Proteciton at Scale#
- 登壇者:Kian Jamali[Google] @KianJamali
B 14:40-15:10 Next.js App Router でのMPAフロントエンド刷新#
- 登壇者:Hajime Mugishima[サイボウズ] @mugi_uno
関連:
C 14:40-15:10 Mastering Cryptography Fundamentals with Node’s crypto module#
- 登壇者:Yonatan Mevorach[Wix] @cowchimp
D 14:40-15:10 パスワードレス認証がもたらすユーザー体験の向上と考慮点 by Okta Japan株式会社#
- 登壇者:池原大然[Okta Japan] @Neri78
関連
A 15:30-16:00 Static Analysis: Shockingly Awesome! ⚡️#
- 登壇者:Josh Goldberg @JoshuaKGoldberg
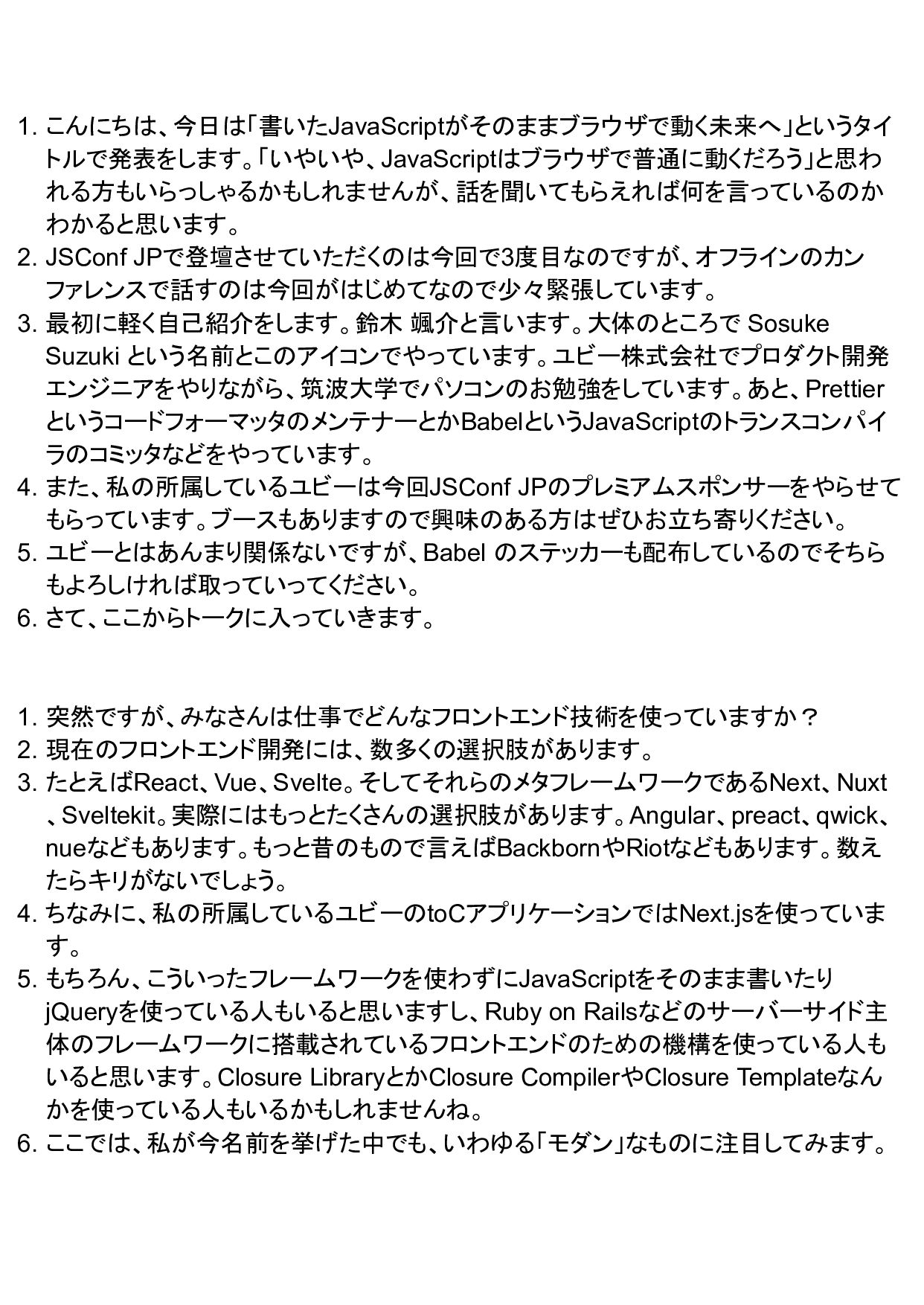
B 15:30-16:00 書いたJavaScriptがそのままブラウザで動く未来へ#
- 登壇者:Sosuke Suzuki[Ubie] @__sosukesuzuki
(スライドでなくスピーカーノート)
スピーカーノートの記事版
C 15:30-16:00 Hono v3 and v4#
- 登壇者:Yusuke Wada[Cloudflare] @yusukebe
D 15:30-16:00 ChatGPTっぽいUIを実現する技術 by 株式会社Helpfeel#
- 登壇者:Yudai Nishiyama[Helpfeel]
A 16:00-16:30 Unleash Your Product’s Potential: A Beginner’s Guide to Growth Engineering#
- 登壇者:Jon Zhang
B 16:00-16:30 Bunがメジャーリリースされたけど、本当にBunはNode.jsに取って代るほどすごいのか?をAWS Lambdaで検証してみた#
- 登壇者:鈴木 正樹[DeNA] @makky12
C 16:00-16:30 ゲーム「webページ崩し」の仕組み〜あなたの知らないDOMスクリプティングの世界〜#
- 登壇者:canalun (Kanaru Sato)[Tech Touch] @i_am_canalun
webページ崩しを遊べるデモサイト
D 16:00-16:30 Kotlinで書かれたGraphQLサーバーをNode.jsでモジュラモノリス化している話 by ユビー株式会社#
- 登壇者:外村 和仁[Ubie] @hokaccha
A 16:40-17:10 Let’s expand reality#
- 登壇者:Vasilika Klimova @Lik04ka
B 16:40-17:10 PrivacySandboxAPIを使ったブラウザ上での広告オークションについて#
- 登壇者:Koji Ota[サイバーエージェント] @k_ota_1990
C 16:40-17:10 Visually experience the beauty of mathematics with p5.js#
- 登壇者:kkeeth[ゆめみ] @kuwahara_jsri
D 16:40-17:10 Storybook駆動開発 UI開発の再現性と効率化 by 株式会社カオナビ#
- 登壇者:木下 博貴[カオナビ] @kinocoboy2
A 17:10-17:40 React Server Components: The Back-end Killer?#
- 登壇者:Ankur Datta[Prisma] @ankur_datta_007
B 17:10-17:40 Intlの今までとこれから#
- 登壇者:Ryusei Sajiki[サイボウズ] @sajikix
C 17:10-17:40 Practical guide to building accessible forms in React#
- 登壇者:Kateryna Porshnieva @krambertech
D 17:10-17:40 デザインシステム仕切り直し by ウォンテッドリー株式会社#
- 登壇者:原 剛士[Wantedly] @chloe463
A 17:50-18:50 スポンサートーク#
Engineering Handbook by ウォンテッドリー株式会社#
- 登壇者:原 剛士[Wantedly] @chloe463
関連
n万行を抱える巨大SPAをGraphQL化していく話 by Chatwork株式会社#
- 登壇者:須田幹大[Chatwork]
新卒一年目で学んだリモートワークでの仕事の進め方 by 株式会社カオナビ#
- 登壇者:石塚航基[カオナビ]
PLAID JSConf Sponsor LT by 株式会社プレイド#
- 登壇者:Hatuki Tosa[プレイド] @tosa_now
Forkwell by 株式会社grooves#
- 登壇者:しもおか[grooves] @moshimoshi_yuki
(TokyoDev) by TokyoDev#
- 登壇者:Paul McMahon[TokyoDev] @pwim
HireRoo by 株式会社ハイヤールー#
- 登壇者:高柴 慶人 @yoshi_takashiba
ドワンゴの教育事業の今を知ってもらいに来た by 株式会社ドワンゴ#
- 登壇者:berlysia[ドワンゴ] @berlysia
株式会社Helpfeel開発部の紹介 by 株式会社Helpfeel#
- 登壇者:Pasta-K[Helpfeel] @pastak
Auth0 by Okata by Okta Japan株式会社#
- 登壇者:池原大然[Okta Japan] @Neri78
A 19:00-19:10 Second System Syndrome - the tale of power-assert#
- 登壇者:和田卓人 @t_wada
新しい power-assert:
A 19:10-19:20 Hope is postponed disappointment#
- 登壇者:Luca Mugnaini[楽天] @luca_mug
A 19:20-19:30 The Past and Future of Kuma UI#
- 登壇者:poteboy[THECOO] @poteboy
A 19:30-19:40 JavaScript なしで動作するモダンなコードの書き方#
- 登壇者:azukiazusa @azukiazusa9
関連
A 19:40-19:50 画面遷移のアクセシビリティ課題を解決しうる Navigation API への期待#
- 登壇者:やまのく @yamanoku
今年はオフライン開催だったので配信はないのかなと思っていたのですが、当日に配信があることを知ったので急遽オンライン参加してました。
今年も気になる講演いっぱいでしたね。
実体験を伴う知見が得られる機会は、とても貴重だ…。
(個人的には、ブロック崩しの裏側の話が終始遊び心が感じられて特に楽しかったです😁)
気になった講演は、資料を読み返して理解を深めていこうと思いますー。